
Un intranet qui suscite l’adhésion, tremplin vers la Digital Workplace ! (3ème partie)
Solutions collaboratives | Publié le 15 juillet 2020
Les clés pour construire un intranet réussi : l’expérience utilisateur
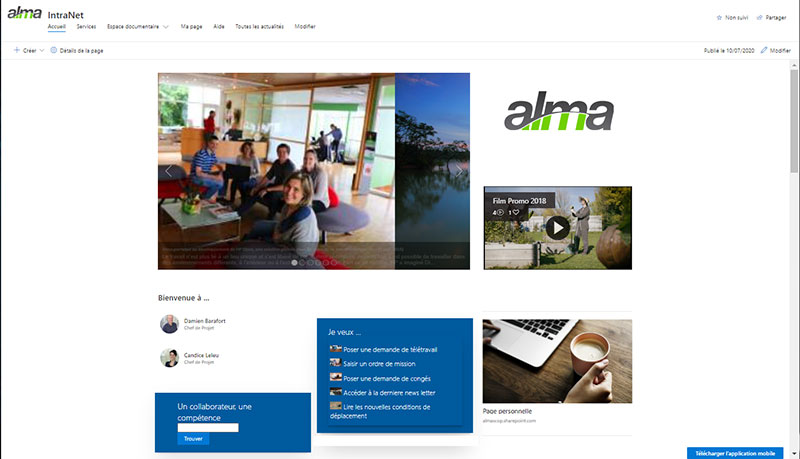
L’intégration graphique a permis de travailler sur l’identité visuelle de l’intranet, de faire le lien entre les fonctionnalités de ce-dernier et la charte graphique de l’entreprise. Une des clés de la réussite de l’intranet, l’adoption aisée par les utilisateurs, passe par une bonne utilisabilité des interfaces, quel que soit le profil de l’utilisateur connecté. C’est tout le travail de prise en compte de l’expérience utilisateur.
Première phase : l’intégration de l’interface et des interactions
Afin de réussir cette étape clé, nous implémentons le graphisme, les différents éléments d’interaction (boutons, menus) et de présentation (listes, écrans de saisie) de façon pseudo-dynamique. L’idée est de pouvoir mettre en place les logiques de navigation et d’interaction, sans toutefois implémenter les règles métier (affichage d’éléments d’interface en fonction de droits, d’états de workflow, etc.) à ce stade.
L’intérêt de cette approche est de faire valider l’ergonomie et l’utilisabilité par le groupe projet à moindre coût. Les scénarios peuvent ainsi être validés et/ou améliorés rapidement.
Un autre intérêt non négligeable est de permettre au groupe projet et aux utilisateurs clés d’avoir rapidement le futur intranet « entre les mains » et de maintenir ainsi leur implication dans le projet.
Le fait de pouvoir enchainer les écrans selon les différents rôles permettra ensuite de déterminer efficacement les règles métier et logiques à mettre en œuvre, et gagner ainsi du temps sur la phase d’intégration métier.
Cette phase est réalisée en cycles itératifs avec des validations régulières par le groupe projet.

Deuxième phase : l’intégration de la logique métier
Lors de cette phase sont implémentées les interactions métier en tenant compte des droits, et les interrogations de base de données.
Dans cette mise en place, une instance de préproduction du futur intranet est rendue accessible au groupe projet. Les conditions d’utilisation sont proches des conditions finales.
C’est également la phase durant laquelle sont créés les rôles et groupes de droits structurants de l’application avec des utilisateurs fictifs. La réalisation des parcours fonctionnels selon les spécificités des différents profils est donc éprouvée tout au long de cette phase.
Les cycles de validation sont un peu plus espacés et les validations par le groupe projet sont faites par blocs de fonctionnalités. Cela permet de valider la fluidité des scénarios avec les règles métier.
Pendant cette phase il s’agira également de valider que la réactivité de l’interface est conservée lors des différents calculs d’affichages, des requêtes de données et de la prise en compte des différents droits d’accès
Le maintien d’une bonne réactivité de l’interface utilisateur lors de l’intégration des règles métier permettra un bon confort d’utilisation pour les futurs internautes.
Troisième phase : la validation par les utilisateurs
Dans cette phase intervient une nouvelle population d’utilisateurs : les premiers testeurs. Leur rôle consiste à essayer de réaliser leurs tâches quotidiennes sous l’observation d’une partie de l’équipe projet, afin de valider la facilité d’utilisation et d’apporter les solutions aux difficultés rencontrées.
La réponse à celles-ci peut se faire à plusieurs niveaux :
- Modification / adaptation de l’ergonomie par la mise en valeur d’éléments d’actions, l’adaptation des couleurs, la modification de libellés de boutons ou des menus, etc.
- Intégration de la réponse dans les outils d’accompagnement comme la FAQ, l’astuce du jour, etc.
Une deuxième étape de validation est ensuite faite par les contributeurs, qui connaissent déjà la plateforme socle ou pas. Cela permet de compléter le contenu de la formation à dispenser aux différentes catégories d’utilisateurs (contributeurs, validateurs, utilisateurs, etc.). Mais aussi de discuter des règles de publication et de la gouvernance de l’intranet, ainsi que de valider les process de publication dans les différents espaces.
Quatrième phase : la création et la mise en place des outils d’accompagnement
Lors de cette phase, sont compilés les outils d’accompagnement et sont mis en place la ligne éditoriale de l’intranet et ses principes de gouvernance.
Les outils d’accompagnement sont les suivants :
1- Onboarding (embarquement)
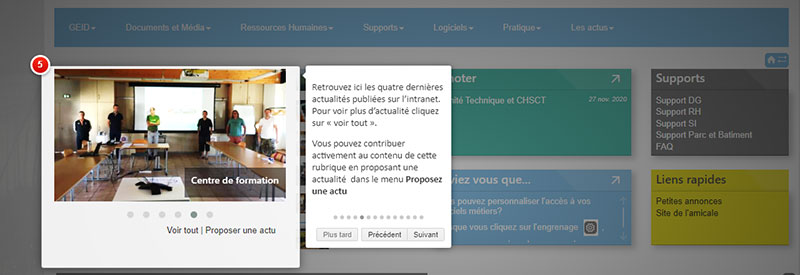
Le « onboarding » est une présentation de l’interface de l’intranet par un enchaînement de fenêtres modales. Cette méthode permet de mettre en évidence les différents éléments clés de l’interface (un élément de menu, un bouton, ou une zone de la page) et d’expliquer brièvement son utilité. Il est possible de programmer son apparition et sa fréquence :
- Une fois par jour pendant la première semaine de lancement
- Uniquement lors de la première connexion
- Lors de la mise à disposition de nouvelles fonctionnalités
Il est ensuite important de permettre à l’utilisateur d’y avoir accès à tout moment pour qu’il puisse y revenir à sa guise.

2- Premiers pas
La page « Premiers pas » permet de décrire les actions simples à réaliser lors de la première connexion pour bénéficier d’une meilleure expérience utilisateur :
- Renseigner ses informations de profil, sa photo
- Choisir ses raccourcis personnels
- Définir ses abonnements aux différents contenus
- etc.
Cette page peut également être en lien avec le livret du nouvel arrivant.
3- FAQ
La section FAQ (« Frequently Asked Questions » ou « Foire Aux Questions ») est un bon complément à la formation et à la documentation. Un de ses intérêts est de pouvoir indexer son contenu, de sorte que des réponses pertinentes remontent à l’utilisateur si ce dernier saisit sa question dans le moteur de recherche.
4- Fiches pratiques / Bonnes pratiques
Les fiches de bonnes pratiques (également indexées) permettent d’avoir un accès centralisé plus souple et unitaire à du contenu documentaire. Elles sont un bon complément aux services support, permettant de fournir des procédures un peu plus détaillées quant à des problématiques qui leur sont parfois soumises. L’expérience des différents services support (Services d’information / Ressources Humaines, Services Administratifs, etc.) est une bonne source de contenu car ceux-ci connaissent les problématiques métier les plus fréquemment rencontrées par les utilisateurs.
5- L’astuce du jour
Affichée sur la page d’accueil, elle permet de porter rapidement et efficacement l’attention sur un point donné. Cela peut être la mise à jour ou la mise à disposition d’une fonctionnalité, la mise en avant d’une question de la FAQ, une information pratique…. « Savez vous que vous pouvez saisir votre question directement dans le champ de recherche ? Savez-vous que vous pouvez réduire la liste des raccourcis applicatifs et ne conserver ceux que vous utilisez fréquemment ? Savez-vous que vous avez plusieurs modèles de page d’accueil à votre disposition ? » par exemple.
Un intranet dans les starting-blocks, conçu avec les utilisateurs au centre
Et voilà ! Il n’y a plus qu’à mettre en production ce beau projet d’intranet, terminé dans les temps et parfaitement adapté aux usages des utilisateurs puisqu’il a été développé avec agilité selon la méthodologie décrite dans notre série d’articles.
Il est d’ailleurs probable que l’intranet se soit enrichi par rapport à ce qui avait été imaginé au tout début, notre démarche ayant permis d’identifier des fonctionnalités inadaptées pour les remplacer par des choses utiles.
Commence maintenant une nouvelle phase de vie de l’intranet. Celui-ci continuera à évoluer et à s’adapter aux (nouveaux) usages. Pour ce faire, il faudra régulièrement faire des sondages et des enquêtes auprès des utilisateurs, sans oublier d’étudier attentivement les usages grâce aux statistiques d’utilisation et de recherche ! L’intranet pourra alors s’enrichir et proposer des fonctionnalités toujours plus pratiques aux intranautes et devenir un point d’accès central d’information et de travail même en situation de mobilité, une vraie Digital Workplace.
Longue vie à votre intranet !