
Un intranet qui suscite l’adhésion, tremplin vers la Digital Workplace ! (2ème partie)
Solutions collaboratives | Publié le 20 janvier 2020
Les clés pour construire un intranet réussi : l’analyse du besoin
L’analyse du besoin est une phase clé dans tous les projets informatiques. Elle a aussi une importance capitale dans les projets menés autour de l’intranet, mais ici il faut aller bien au-delà d’un simple recueil de besoins directement transformable en solution. C’est au travers d’une analyse du besoin en 4 phases que nous arriverons à construire une solution simple, fonctionnelle et ergonomique, adaptée aux utilisateurs.
Première phase : l’analyse préliminaire du besoin
L’analyse préliminaire s’effectue à partir des différents besoins exprimés, que l’on corrèle avec les postes, la localisation géographique des personnes, leurs habitudes… de façon à déterminer des types d’utilisateurs et leurs modes d’utilisation.
Considérons un groupe d’utilisateurs sédentaires basés au siège de l’organisation. Ceux-ci ont d’importants besoins autour des partages documentaires et du suivi opérationnel des projets.
Un autre groupe composé de techniciens mobiles intervenant fréquemment chez les clients de l’entreprise aura des besoins différents. Ces collaborateurs sont plus de 4 jours sur 5 en déplacement, avec pour seul outil un smartphone. Ils expriment des besoins d’accès aux documents du client chez qui ils se trouvent, ainsi qu’à la documentation technique du matériel qu’ils doivent installer. Ils estiment aussi manquer d’information sur l’entreprise en général, et sur les nouveaux arrivants en particulier.
Ce travail d’analyse permet de faire ressortir quelques groupes d’utilisateurs aux besoins identiques ou très proches. On obtient en général 3 à 7 groupes par organisation, ce qui rend le travail plus simple que d’avoir à gérer 10 directions métiers et 20 filiales !
L’axe de travail suivant de l’analyse préliminaire consiste à procéder à un recensement exhaustif des fonctionnalités attendues. Allons-y !
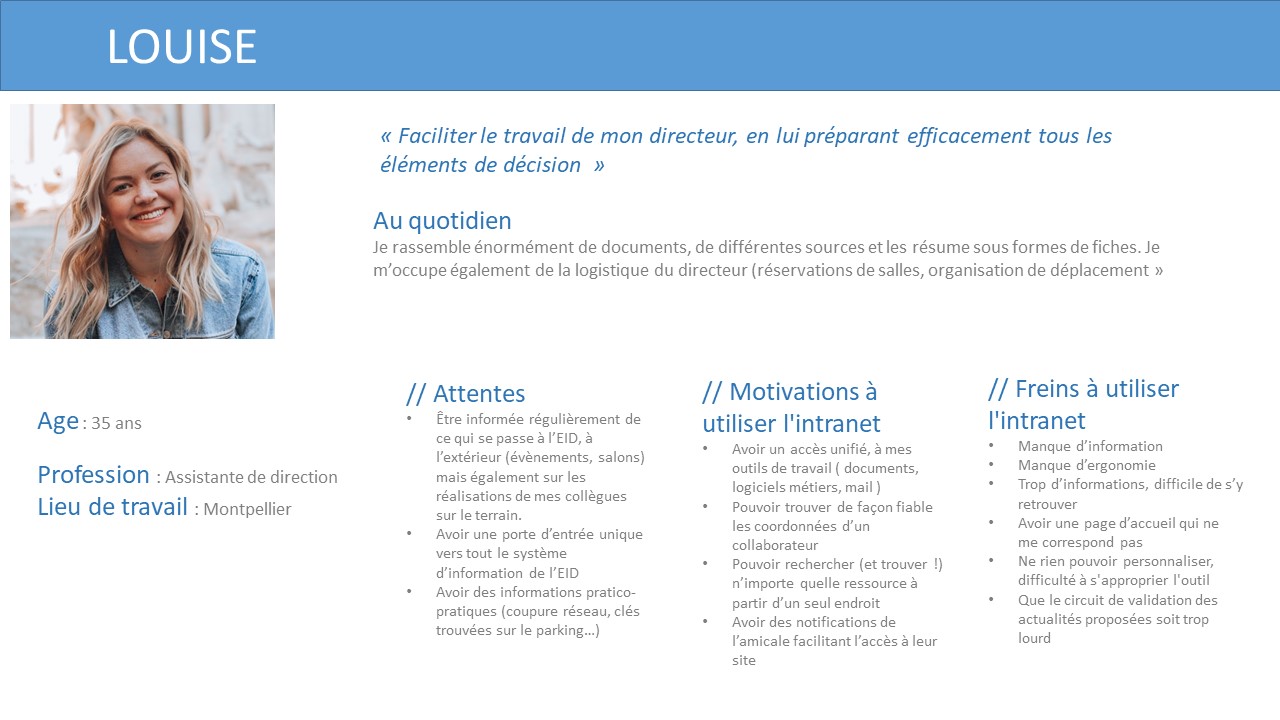
Deuxième phase : les personas
Approche tirée de l’UX Design, les personas permettent de modéliser des profils types avec des personnes fictives. Un persona est mis au point pour chaque groupe défini dans l’analyse préliminaire et comprend plusieurs informations essentielles :
- L’identité de la personne fictive et un descriptif de son profil professionnel
- Ses attentes / ses besoins
- Ses objectifs
- Ses freins / ses objections
- Son niveau de maturité numérique

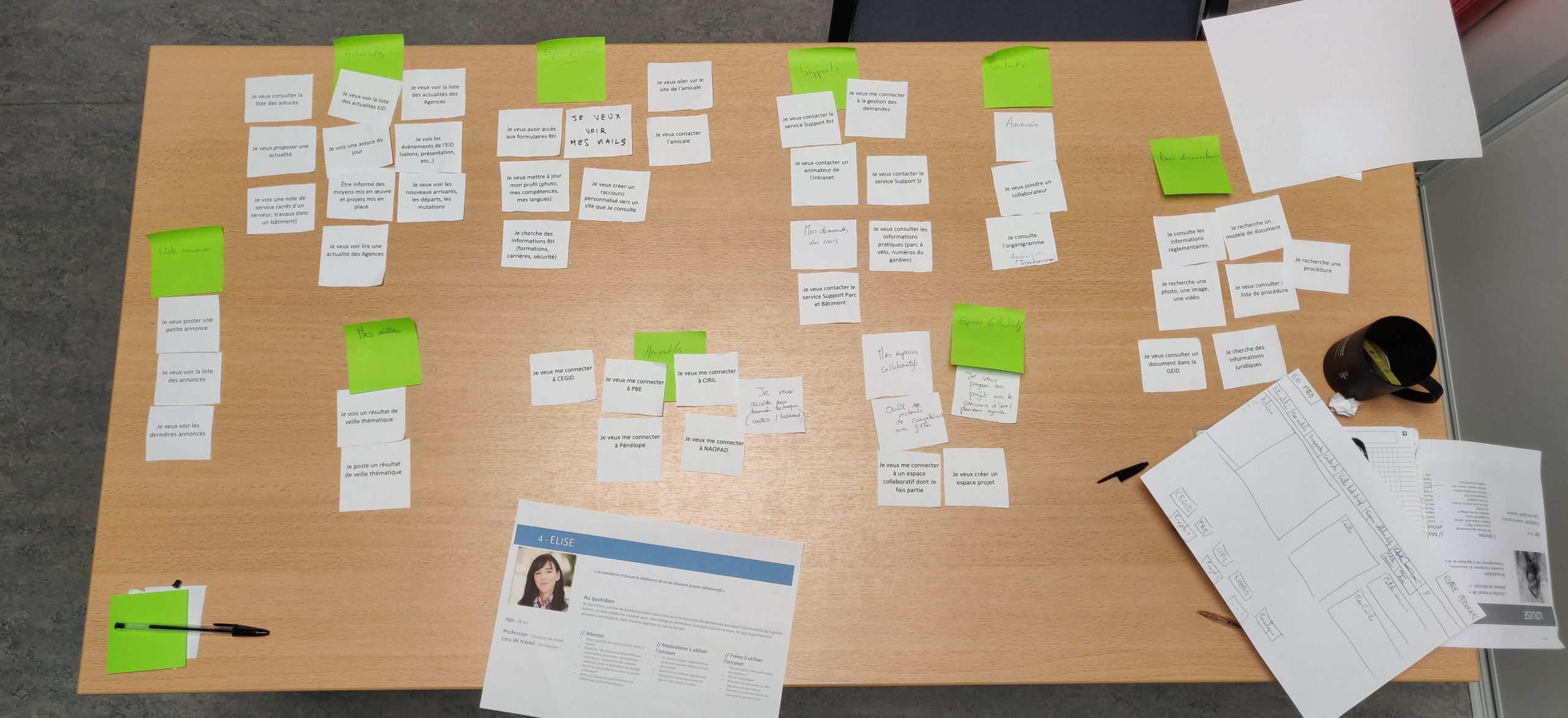
Troisième phase : le tri par cartes
On passe par une phase préparatoire dans laquelle l’objectif principal est de créer le support du jeu de cartes : 1 carte = 1 fonctionnalité. On note sur chaque post-it une fonctionnalité, en prenant soin d’utiliser une formulation active : « je recherche une procédure », « j’accède aux organigrammes », etc.
On réunit ensuite le groupe projet pour un atelier. Le groupe est divisé en sous-groupes de 3 à 4 personnes. Chaque sous-groupe rejoint une table sur laquelle il trouvera un jeu complet de cartes pour 1 persona. On a donc autant de tables que de personas.

Le jeu consiste pour chaque persona (et donc chaque table), à organiser les fonctionnalités de l’intranet à l’aide des cartes :
- Quelles sont les fonctionnalités qui sont naturellement regroupées.
- Quelles sont les fonctionnalités présentes sur la page d’accueil.
- Quelles sont les fonctionnalités qui doivent être déléguées sur les pages secondaires.
- Faut-il des versions de page d’accueil ou des zones spécifiques pour certains utilisateurs
Cet atelier collaboratif va permettre de déterminer :
- Une organisation intuitive des menus de l’intranet pour les utilisateurs.
- Le niveau de modularité nécessaire à mettre en place pour la page d’accueil (blocs communs, blocs propres à certains personas, ou blocs personnalisables).
- La nécessité de décliner une ou plusieurs pages secondaires.
Le groupe projet a maintenant toutes les cartes en main (c’est le cas de le dire) pour construire le futur intranet :
- Une bonne vision des attentes des utilisateurs, de leurs centres d’intérêts et de leurs points de blocage.
- La liste des fonctionnalités attendues, avec la priorisation des attentes.
- Une organisation fonctionnelle de l’intranet, avec les variations possibles pour certains groupes d’utilisateurs.
- Et surtout un accompagnement au changement qui a déjà démarré !
A partir de ce dernier atelier avec le groupe projet débute la phase de réalisation (même si celle-ci a déjà commencé lors des premiers ateliers) pour concevoir des écrans de rendu et projeter les utilisateurs dans des futurs possibles.
Cette phase de réalisation s’effectue bien entendu en maintenant la relation avec le groupe projet, pour continuer de l’impliquer dans certains choix ou revues qui pourraient être nécessaires lors de la mise en place.

Jean-Yves Zinsou
Consultant Intranet/Digital Workplace
« Dans un projet récent, la construction d’un intranet m’a amené à concevoir deux interfaces pour deux publics distincts : une première pour les personnes du siège orientée PC de bureau, avec beaucoup d’informations et peu de ressources opérationnelles en première page, et une seconde pour les équipes sur le terrain, orientée mobile avec les informations essentielles et les ressources métiers propre à la personne connectée. Finalement, deux usages différents d’une même plateforme, satisfaisant l’ensemble des collaborateurs. »
Quatrième phase : la conception ergonomique et graphique
La dernière étape est la phase la plus visuelle car elle se base sur une approche ergonomique pour déboucher finalement sur le design du site. Elle est primordiale car c’est au travers de l’interface utilisateur que l’on va retrouver l’ensemble des accès aux fonctionnalités élaborées lors des phases précédentes.
Une interface utilisateur bien conçue est la clé d’une utilisation aisée et d’une bonne adhésion des collaborateurs. Il ne s’agit pas uniquement d’esthétique graphique, c’est aussi un gage de pertinence pour la définition des interactions de l’utilisateur avec l’intranet.
Vient ensuite l’intégration de l’identité visuelle de l’organisation (charte graphique, code couleurs, etc.) qui sera réalisée en tenant compte des contraintes ergonomiques.
Il est nécessaire de passer par plusieurs étapes pour arriver au résultat final, en suivant toujours une approche agile. L’objectif est d’approcher au plus près les souhaits émis par les clients, en proposant des solutions tirées de notre propre expérience et en intégrant les contraintes ergonomiques ou techniques.
Un moment clé dans le déroulé du projet consiste à organiser une séance avec un groupe pilote qui ne connait pas le projet et n’a jamais vu aucun écran ni suivi aucune formation. Ce sera l’occasion d’observer ces utilisateurs en situation réelle, et de voir si la solution imaginée répond à une utilisation intuitive. Cela permet aussi bien d’affiner la réalisation, pour simplifier ou mettre plus en évidence certaines fonctionnalités clés, que de mettre à disposition des supports d’aide à l’utilisation.
Nous aborderons dans notre troisième et dernier article toutes les considérations autour du projet qui lui permettent d’être efficace et d’embarquer l’organisation dans le déploiement de son nouvel intranet. L’agilité et l’accompagnement au changement sont des composantes essentielles du projet, que nous détaillerons.